Summary
WeFevo is clients’ backend tool that transforms their complex inventory system into something simple and manageable. Through this portal, users have access to real-time sales data, the ability to create and edit their own event pages, manage customer support, all from one easy-to-use interface.
Role
Lead Product Designer
User Researcher
Deliverables
User Interview
Information Architecture
User Flow
Wireframe
Prototype
Live Product
Iterations
Design System
Challenges
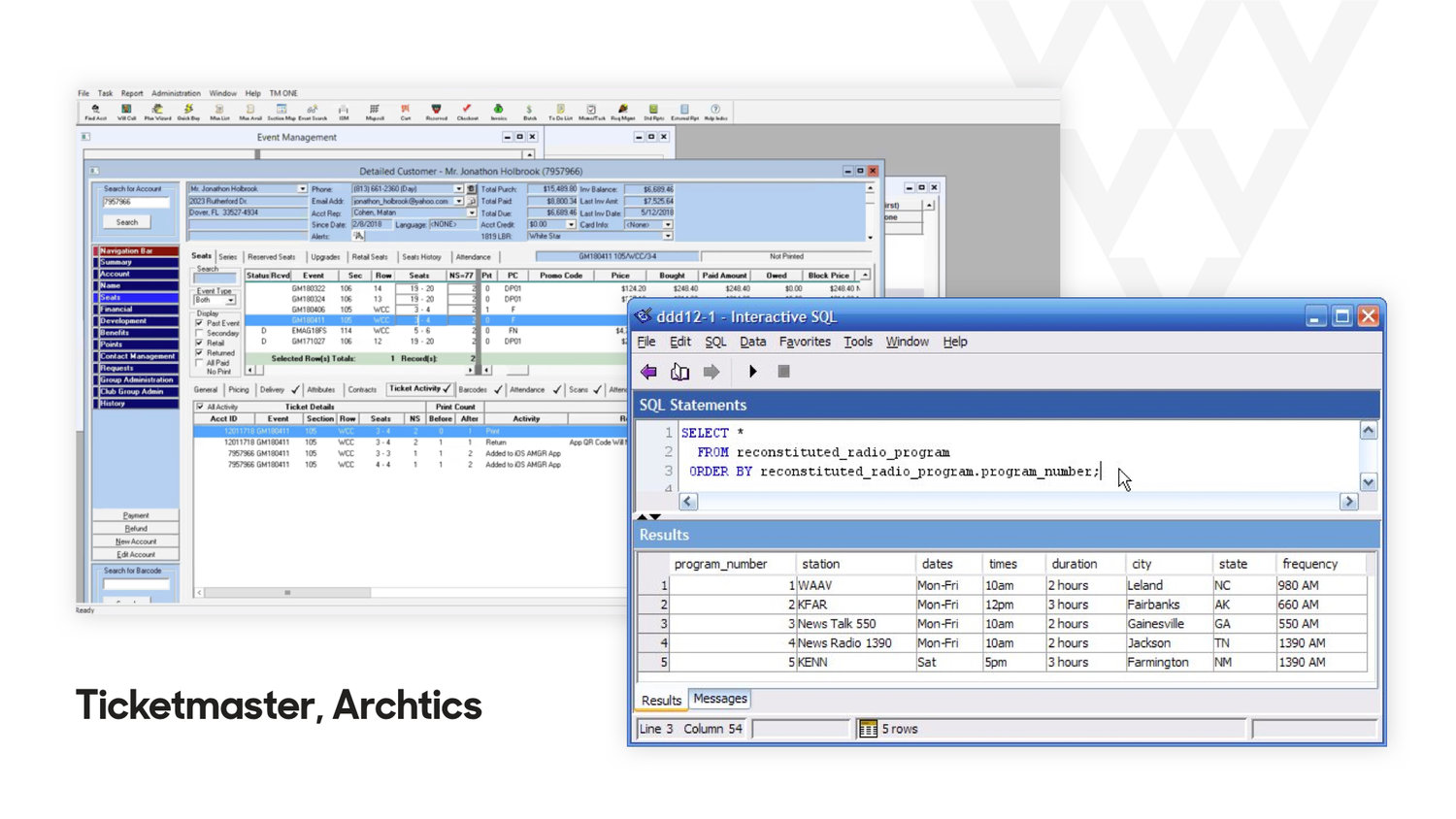
Ticketmaster, one of the most robust ticketing system in the world, has been existed in the market over 20 years. To create a event, users have to go through more than ten screens, hundreds of manual clicks. Fevo partners with Ticketmaster, pulling data from their API. Users can create campaigns in minutes, from a delightful, consistent user experience.
Since WeFevo 1.0 self-service platform was launched in July, 2017, we encountered tremendous success, including 70% of offers are built by clients. However, in order to scale our business and enhance system functionality, we need to elevate WeFevo to another level.



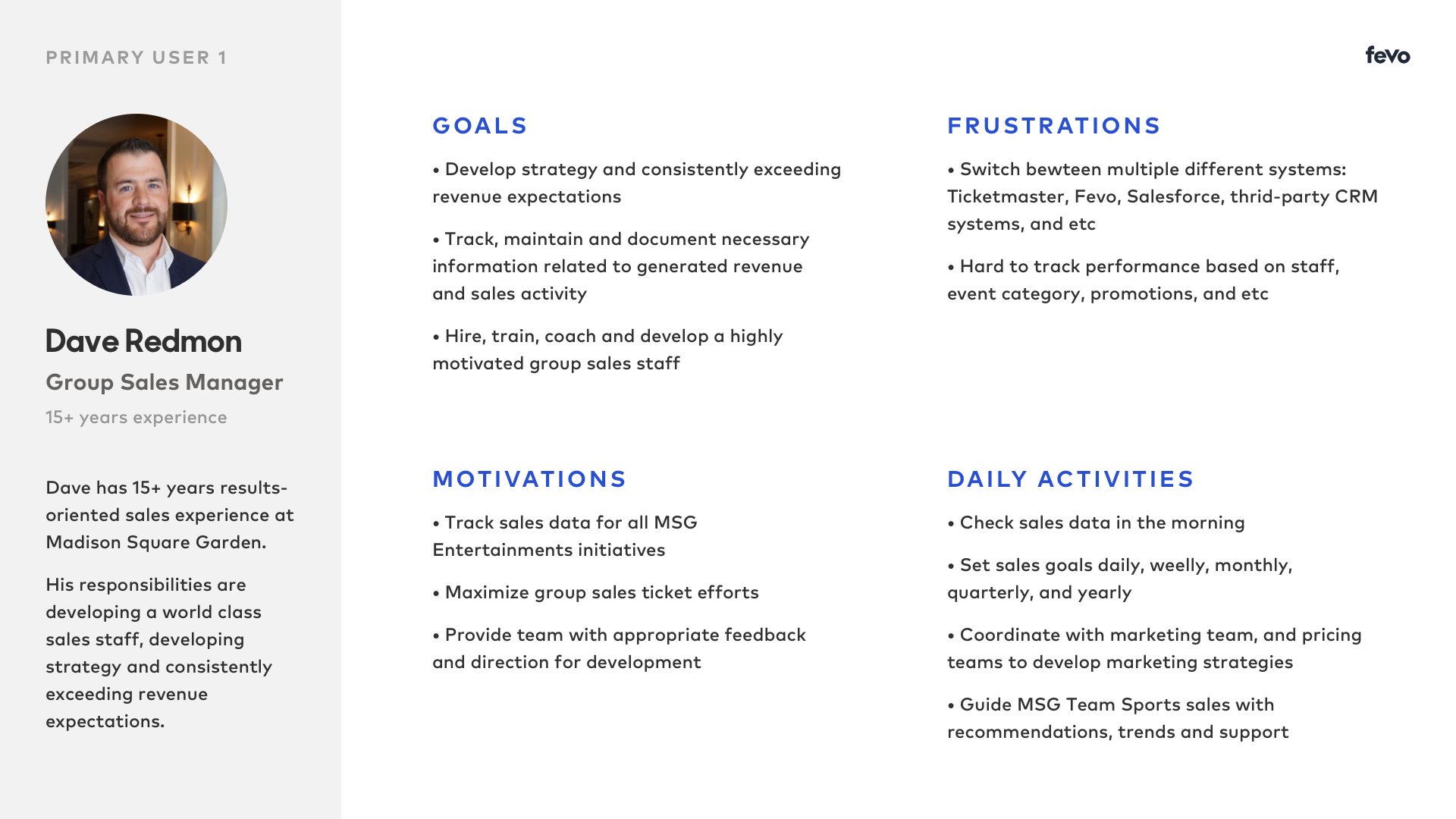
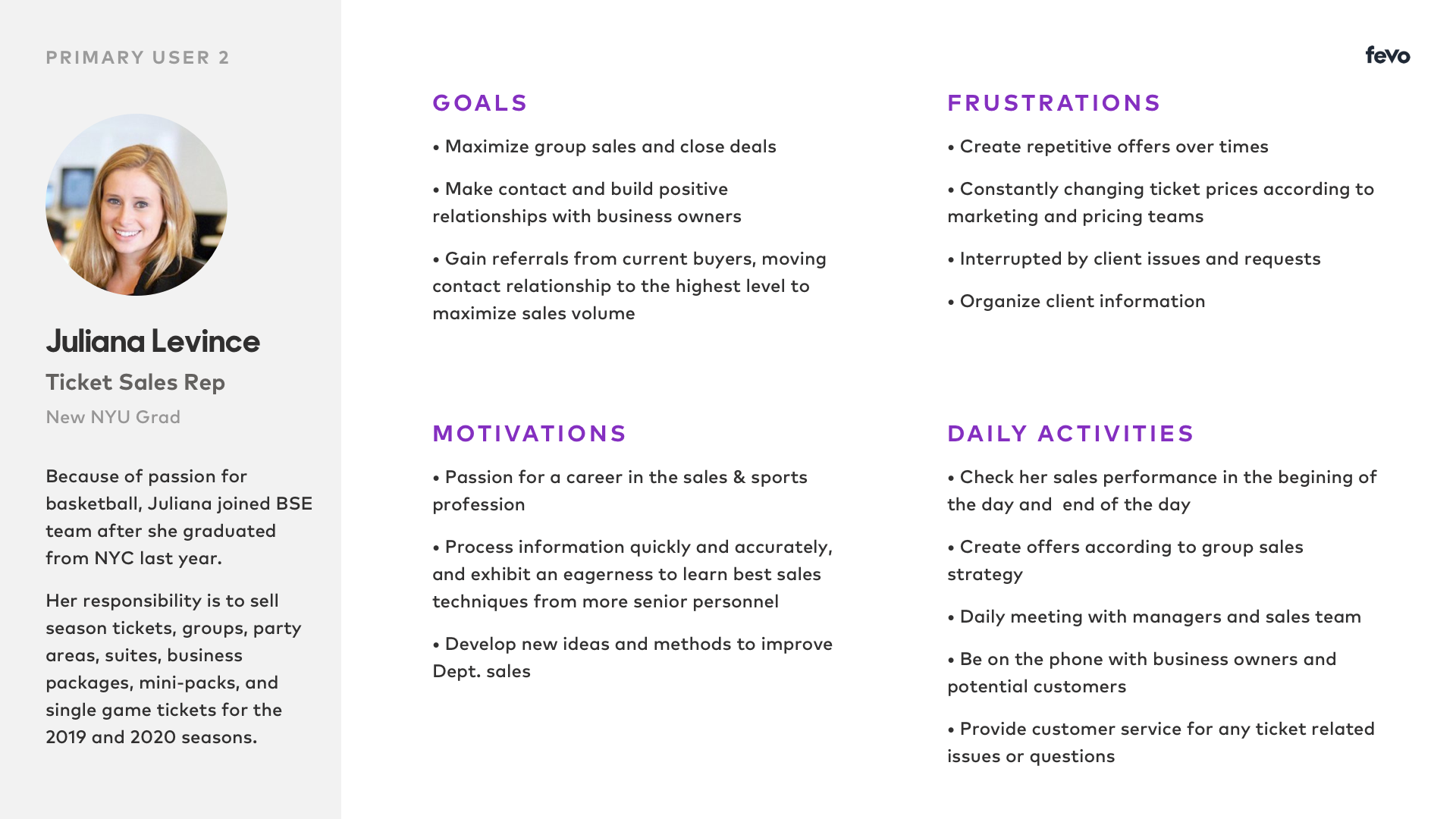
Personas & User Interviews
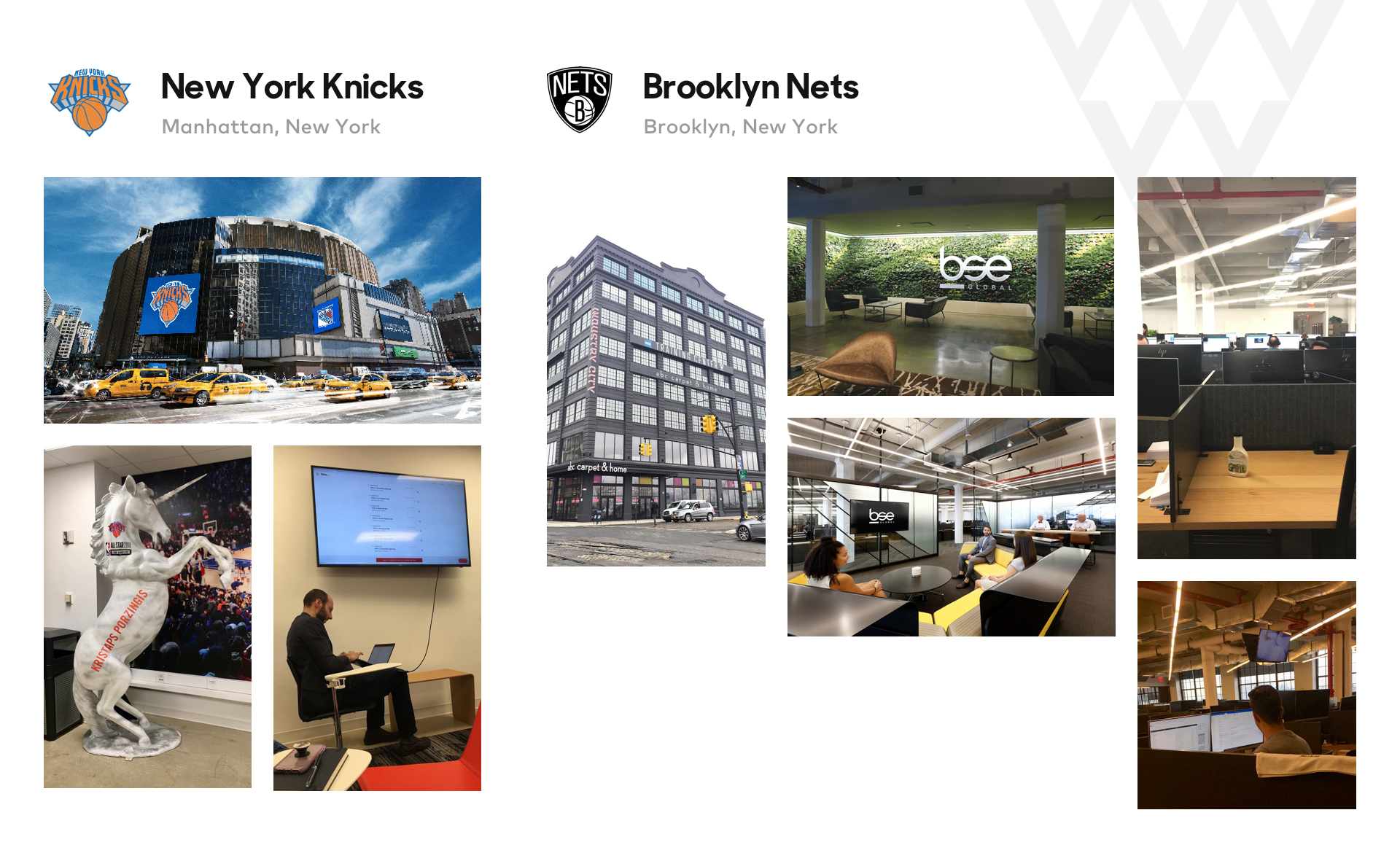
We’re fortunate to work with the prestigious sports teams in the country. We created the prototypes and asked for feedback from our clients.
Here are some open-ended questions we asked:
Tell me about the last time you created offers
How do you use our product?
What do you like the best / the least about WeFevo?
What do you find most challenging when you creating offers?
How would you do it differently?
We’ve learned valuable insights from our clients and be more empathetic about their pain points.



Sitemap
In WeFevo redesign, we condensed seven pages to four major pages: Analytics, Offers, Users and Vendor Level Settings.
Offer Creation User Flow
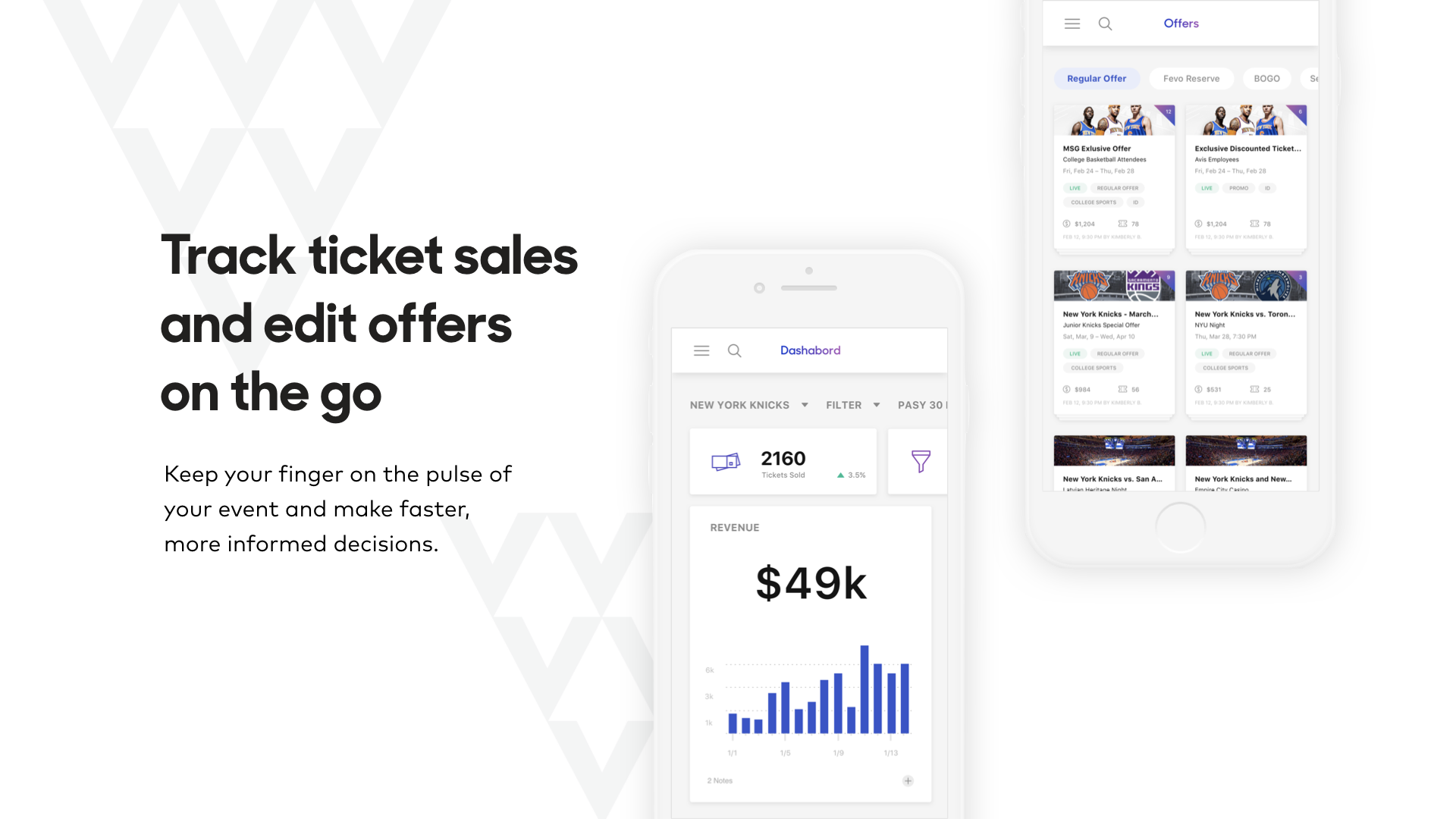
Product Screens
User Interviews & Evaluation
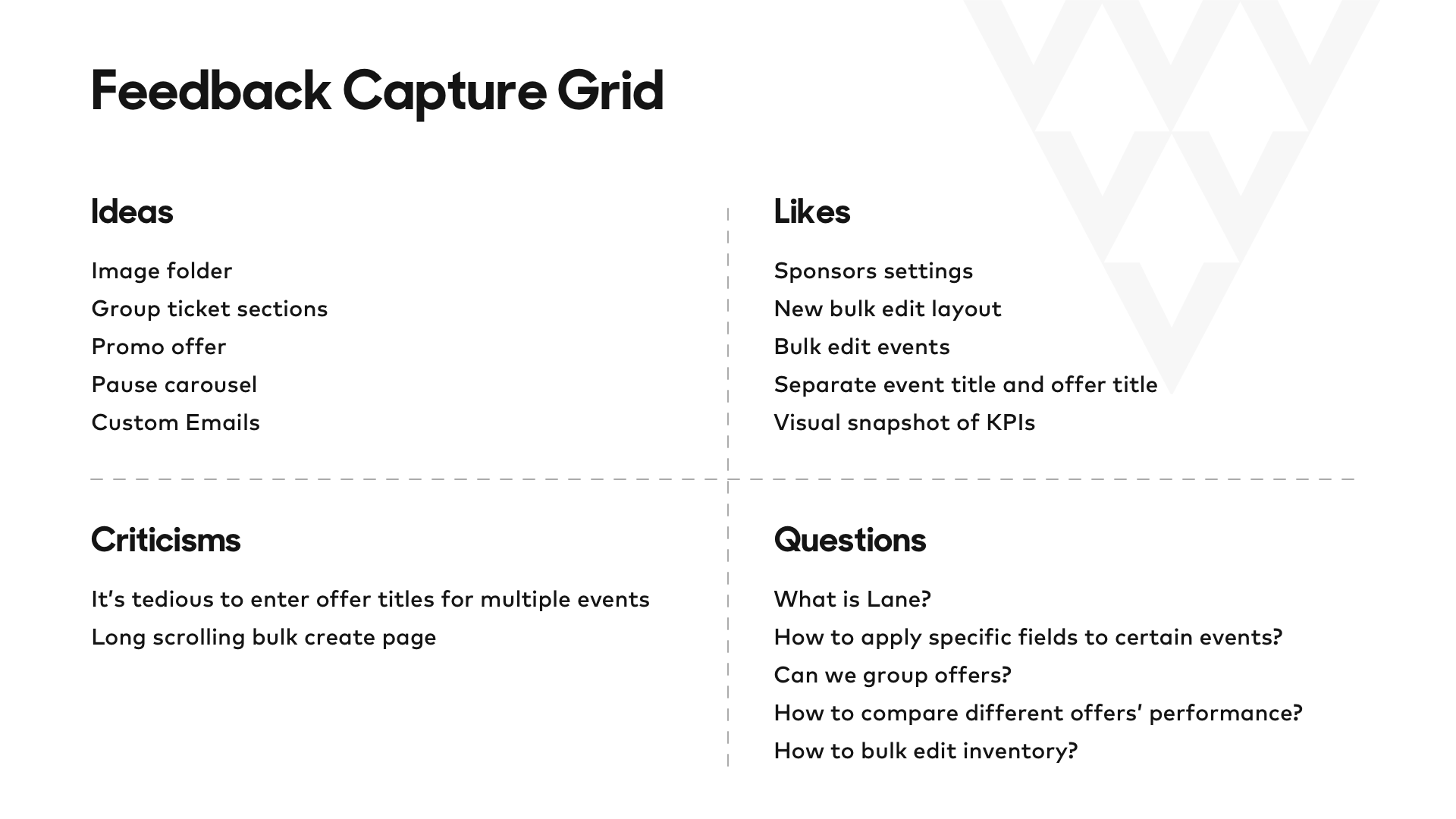
During Fevo Fest 2019, we hosted a product session workshop. We presented the design and collected client feedback. We encouraged clients to contribute ideas that build on our prototypes as well as help improve our solution.
After the interview, we used Feedback Capture Grid to structure the information. The next step is to take what we learned from testing, amend the design, create a new prototype, then schedule individual interview with selected clients.
Prototype links:
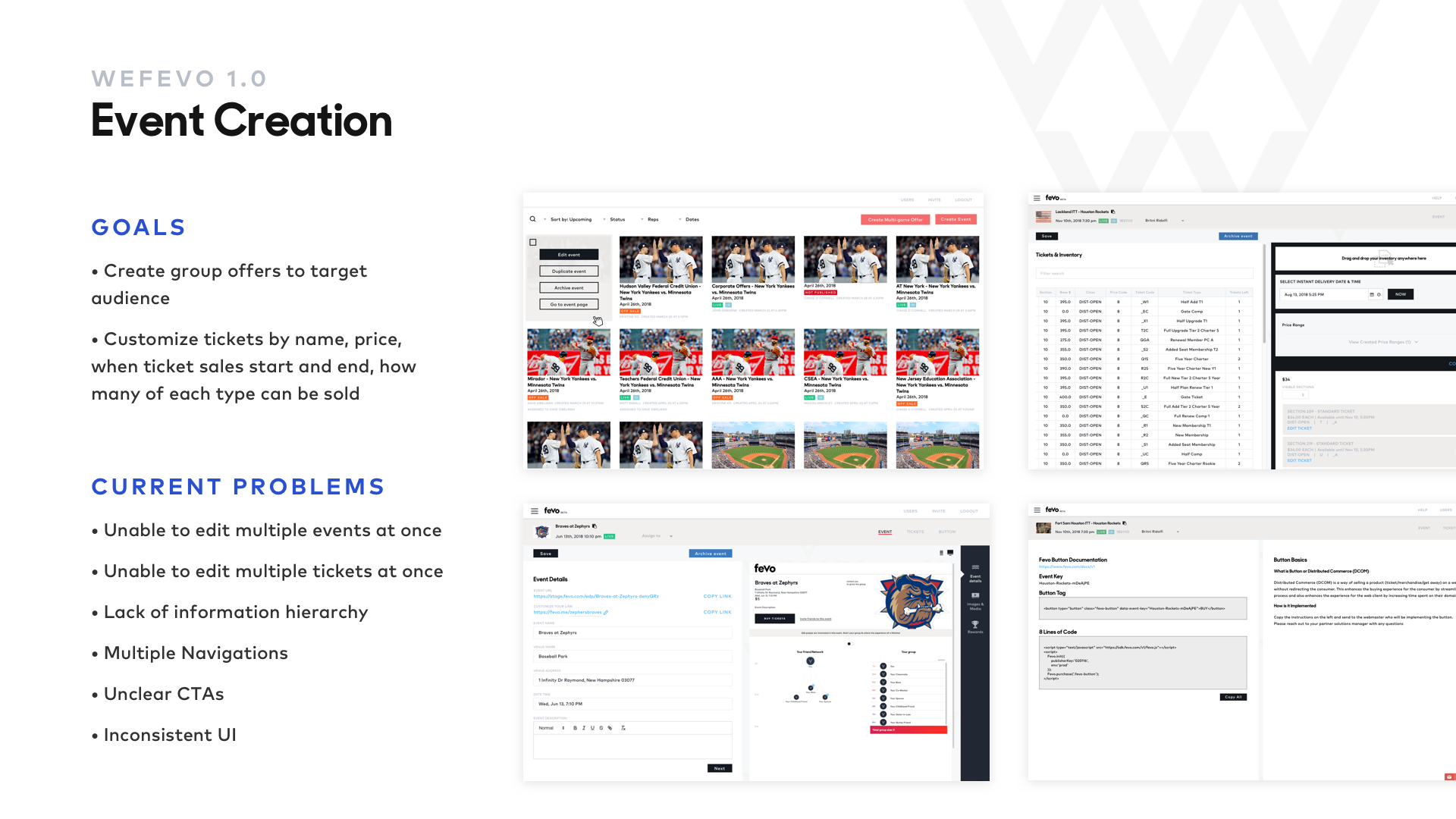
Event Creation Flow
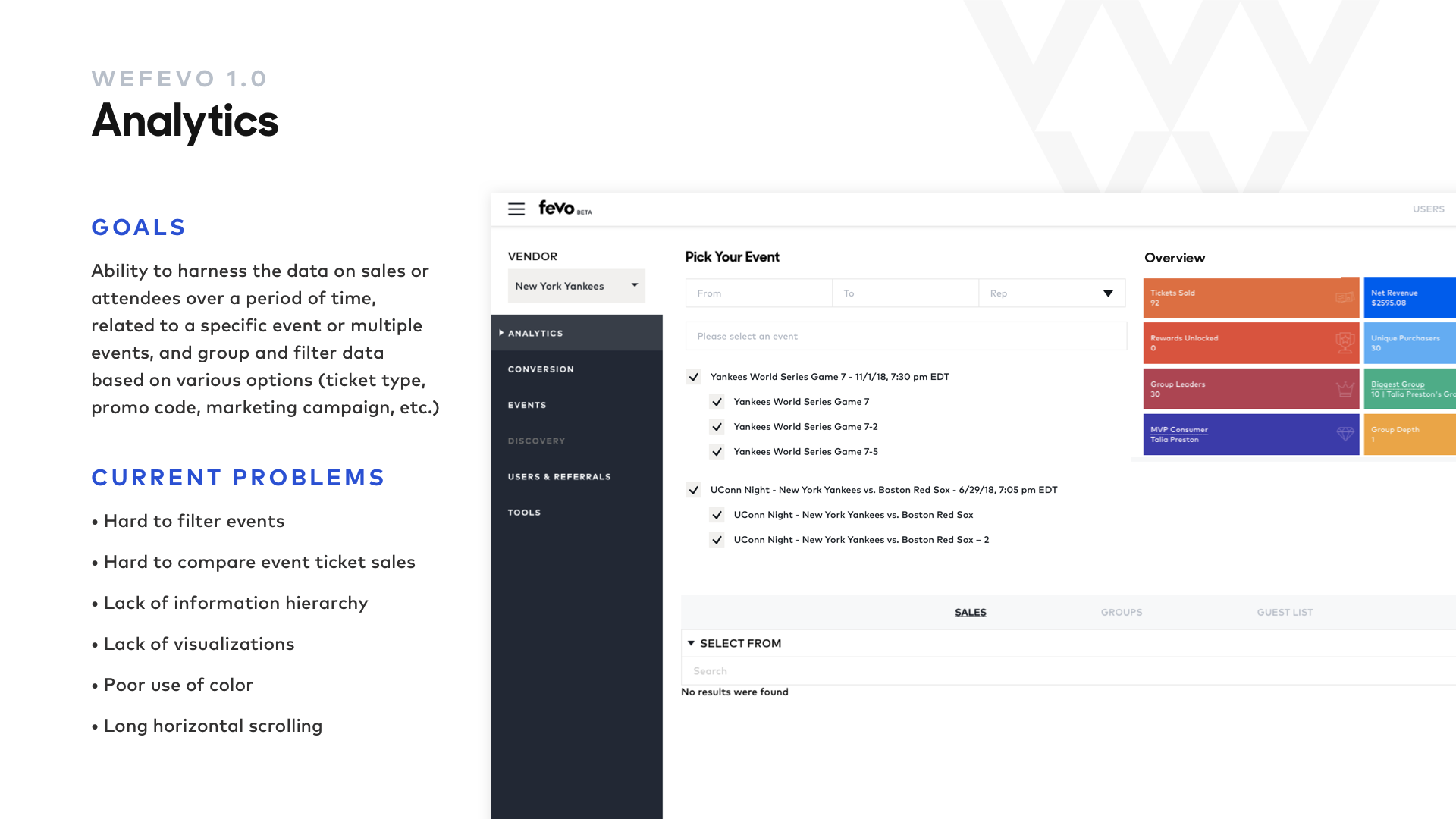
Analytics